
 |
Estrutura Básicas HTML Parágrafos Cabeçalhos Linha Horizontal Listas Tabelas
Formulários Imagens Video e Audio Links voltar
O que é uma tabela em HTML?
Uma tabela é uma representação de dados organizados
em linhas e colunas. Realmente, é mais como uma
planilha. Em HTML, com a ajuda de tabelas, você pode
organizar dados como imagens, texto, links e assim por
diante em linhas e colunas de células.
O uso de tabelas na web tornou-se mais popular recentemente
devido às incríveis tags de tabela HTML que tornam mais fácil
criá-las e projetá-las.
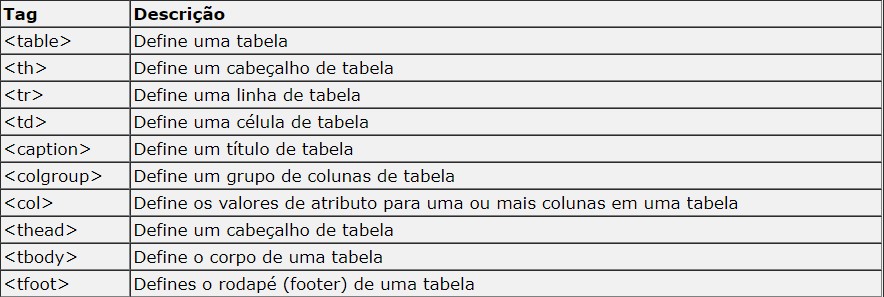
Para criar uma tabela em HTML você precisará usar tags.
O mais importante é a

| Listas de Nomes | |||
|---|---|---|---|
| Primeiro Nome | Último Nome | Pontos | |
| Jõao | Souza | 50 | |
| Ana | Silva | 94 | |
| Maria | Duena | 80 | |
| Notas finais de 2015 | |||
|---|---|---|---|
| Nome | NOTA 1 | NOTA 2 | Média |
| João | 8 | 7 | 7.5 |
| Maria | 6 | 6 | |
| Ana | 4 | 8 | 6 |
| Marcos | 9 | 8.5 | |
| Sebastião | 0 | 4 | |
| Tabelas de Contas e Saldos | ||
|---|---|---|
| Tipo de Despesa | Descriçao | Valor |
| Doméstica | Compras do Mês | $ 280,00 |
| Aluguel | $ 450,00 | |
| Luz | $ 120,00 | |
| água | $ 111,00 | |
| Telefone | $ 90,00 | |
| Externa | Gasolina | $ 450,00 |
| Almoço | $ 200,00 | |
| Subtotal | $ 1.701,00 | |
| Tenho Medo de... | ||||||
|---|---|---|---|---|---|---|
| Escuro | ☹ | ☹ | ||||
| Injeção | ☹ | ☹ | ☹ | |||
| Fantasma | ☹ | ☹ | ☹ | |||
| Altura | ☹ | ☹ | ☹ | |||
| Barata | ☹ | ☹ | ☹ | |||
| Zumbi | ☹ | ☹ | ☹ | ☹ | ||
| Cobra | ☹ | ☹ | ☹ | ☹ | ☹ | |
Às vezes podemos ter a necessidade de que uma célula de uma tabela ocupe mais de uma coluna ou linha da mesma, para isso utilizamos os atributos COLSPAN e ROWSPAN nas células da tabela. Veremos nesse artigo como utilizá-los através de alguns exemplos práticos. Rowspan e colspan servem para expandir as células fazendo com que uma única célula ocupe mais de uma linha ou mais de uma coluna.