
 |
Estrutura Básicas HTML Parágrafos Cabeçalhos Linha Horizontal Listas Tabelas
Formulários Imagens Video e Audio Links voltar
Vamos entender como funcionam as listas (ordenadas, desordenadas e de definições) no HTML. As listas são muito importantes quando queremos listar alguns itens no site e também para a criação de menu de navegação.
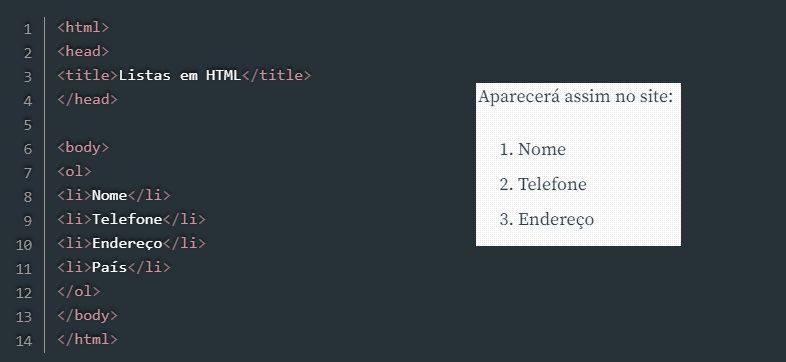
As listas ordenadas, como o próprio nome já diz, os
itens serão listados de forma ordenada, seja por número,
letra, ou algarismos romanos. Uma lista ordenada começa
com a tag ol e seus respectivos itens da lista ficam dentro da tag li.
Por padrão as listas ordenadas
são ordenadas por números, mas também iremos ver como
ordena-la por outros métodos.
Vamos ao código:

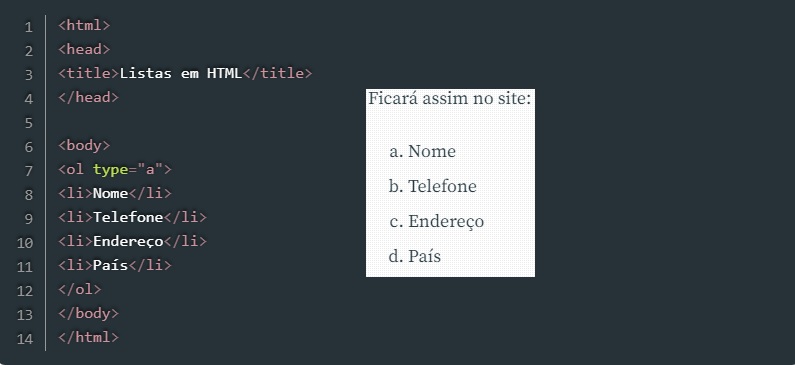
Como havia dito, podemos ordenar também por a,b,c,d, etc. Caso queira que seja ordenada por letras
maiúsculas, basta em colocar ol type="a" .

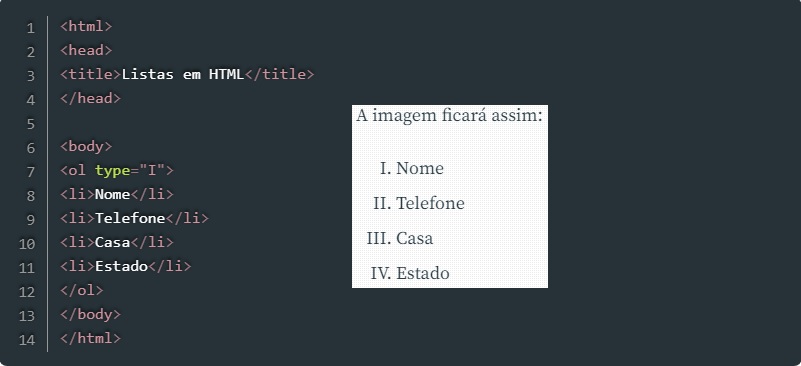
Além desses dois tipos de ordenação, existem diversos tipos como Algarismos Romanos:

Já as Listas desordenadas são iniciadas com a tag UL e são representadas por pequenos
“bullets”.
vamos ao código:

Aqui temos exemplos que foram citados :